Tikiti
Key Goal:
Design a simple and flawless mobile application that allows travellers to reserve bus tickets and make payments on-line thereby reducing the need for long queues at the bus terminals.
Responsibilities:
User experience, UI design, Developer
Understanding the users
Through a series of interviews and questionnaires, data was collected and analysed. This therefore allowed for the creation of key personas to represent who will use the product. This helps foster empathy for the users and focus on the people instead of the features development.
A series of papaer prototypes and wireframes were developed using Balsamiq Mockups. The designs were tested with a number of users and necessary iterations were made. From the final design concept, a working high-fidelity prototype was developed in Android.
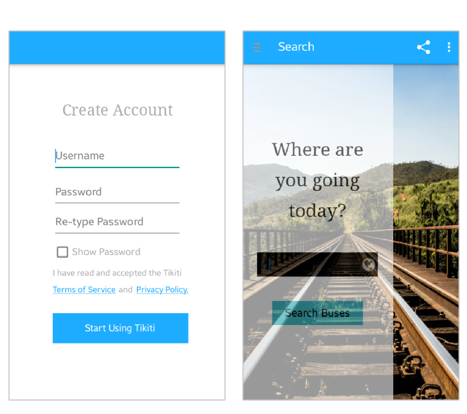
Shown above are some of the screens for the Tikiti application:
Login/create account screen - for the users to enter their credentials and get access to the application.
Search screen - search for available buses using the destination name as the key word.
Seat selection - users graphically view the layout for the bus. Different colours represent the three categories of seats i.e. occupied, available and the current selected seat. Once a seat has been reserved, it becomes unavailable for other users to select.
Tickets screen - helps the user to view and manage their tickets. It is presented in three tabs: Active tickets - these are the tickets that a user has reserved but has not yet made payment for. Tickets only remain active for 24 hours after which they will be cancelled. Purchased tickets - these are the ticked the user has reserved and made payment for. Cancelled tickets - lapsed active tickets or tickets that the user chooses to nullify.